شرح قالب سيو بلس SeoPlus المدفوع v8 بالتفصيل 2023
من المحتمل أنك تبحث عن شرح قالب سيو بلس بالتفصيل لفهم كيفية استخدامه بطريقة احترافية بالإضافة إلى معرفة إعدادات القالب ووظائفه المذهلة. ولهذا، أعددت لك هذا المقال يا عزيزي القارئ لنتعرف سويا علي شرح قالب سيو بلس seoplus المدفوع v8 خطوة بخطوة الذي يعتبر من افضل قوالب بلوجر لعام 2023. الآن، ما يلزم عليك فعله هو متابعة القراءة للآخر، وأؤكد لك بأن وقتك لن يضيع سدي دون استفادة كاملة!
من المحتمل أنك تبحث عن شرح قالب سيو بلس بالتفصيل لفهم كيفية استخدامه بطريقة احترافية بالإضافة إلى معرفة إعدادات القالب ووظائفه المذهلة. ولهذا، أعددت لك هذا المقال يا عزيزي القارئ لنتعرف سويا علي شرح قالب سيو بلس seoplus المدفوع v8 خطوة بخطوة الذي يعتبر من افضل قوالب بلوجر لعام 2023. الآن، ما يلزم عليك فعله هو متابعة القراءة للآخر، وأؤكد لك بأن وقتك لن يضيع سدي دون استفادة كاملة!
شرح قالب سيو بلس
قالب سيو بلس يتمتع بالعديد من الوظائف والخصائص الجذابة، وبالطبع، تتوفر شروحات توضح هذه الوظائف والخصائص وكيفية استخدامها، إلا أن هناك بعض الأشياء بحاجة إلي شرح دقيق أو هناك بعض الشروحات متوفرة ولكن ليست مفهومة بشكل واضح.
على هذا النحو، قررت إنشاء هذا المقال من أجل شرح قالب سيو بلس من الالف الي الياء، مع الحرص علي تقديم شرح نصي مفهوم ومختصر ومرفق بالصور والفيديوهات، وذلك في أطار تسهيل إيصال المعلومة إليك يا عزيزي القارئ. ومن شروحات قالب سيو بلس التي سوف نتطرق إليها في هذا المقال:
- شرح إعدادات تنسيق قالب سيو بلس
- شرح الإعدادات الأساسية بتخصيص القالب في سيو بلس
- شرح إعدادات HTML في قالب سيو بلس
- شرح الاكواد المختصرة في قالب سيو بلس
- شروحات أخري خفية في قالب سيو بلس
الآن، هل أنت مستعد لهذه المغامرة المذهلة! أنها رحلة مذهلة مليئة بالمعلومات الغنية والشروحات المفيدة. راقب السطور القادمة بدقة وبتركيز.
قالب سيو بلس يتمتع بالعديد من الوظائف والخصائص الجذابة، وبالطبع، تتوفر شروحات توضح هذه الوظائف والخصائص وكيفية استخدامها، إلا أن هناك بعض الأشياء بحاجة إلي شرح دقيق أو هناك بعض الشروحات متوفرة ولكن ليست مفهومة بشكل واضح.
على هذا النحو، قررت إنشاء هذا المقال من أجل شرح قالب سيو بلس من الالف الي الياء، مع الحرص علي تقديم شرح نصي مفهوم ومختصر ومرفق بالصور والفيديوهات، وذلك في أطار تسهيل إيصال المعلومة إليك يا عزيزي القارئ. ومن شروحات قالب سيو بلس التي سوف نتطرق إليها في هذا المقال:
- شرح إعدادات تنسيق قالب سيو بلس
- شرح الإعدادات الأساسية بتخصيص القالب في سيو بلس
- شرح إعدادات HTML في قالب سيو بلس
- شرح الاكواد المختصرة في قالب سيو بلس
- شروحات أخري خفية في قالب سيو بلس
الآن، هل أنت مستعد لهذه المغامرة المذهلة! أنها رحلة مذهلة مليئة بالمعلومات الغنية والشروحات المفيدة. راقب السطور القادمة بدقة وبتركيز.
شرح إعدادات تنسيق قالب سيو بلس
يضم تنسيق قالب سيو بلس العديد من الاضافات والوظائف والخصائص المدهشة، وجميعها بحاجة إلى شرح مفصل ودقيق، وهذا ما سوف نتعرف عليه في ما يلي. تابع القراءة.
يضم تنسيق قالب سيو بلس العديد من الاضافات والوظائف والخصائص المدهشة، وجميعها بحاجة إلى شرح مفصل ودقيق، وهذا ما سوف نتعرف عليه في ما يلي. تابع القراءة.
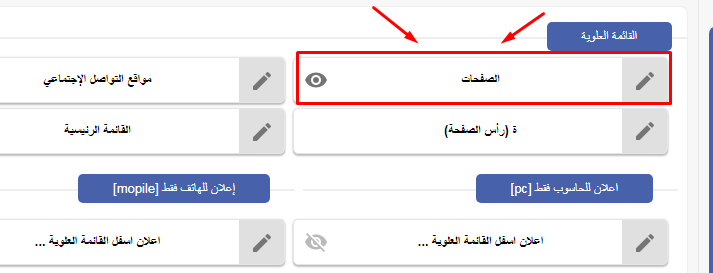
الصفحات
يسمح لك هذا الإعداد بإظهار الصفحات الثابتة علي بلوجر في الصفحة الرئيسية بالمدونة الخاصة بك، ويقصد هنا بالصفحات الثابتة مثل صفحة اتصل بنا وسياسية الخصوصية والاحكام والشروط وما يشابه ذلك. ما عليك فعله هو الضغط على إضافة عنصر جديد ثم كتابة أسم الصفحة التي ترغب بظهورها وكذلك كتابة عنوان URL الصفحة.
قبل القيام بهذه المهمة، يجب أن تكون بالفعل قد أنشئت الصفحات الثابتة مسبقًا. أما إذا كانت المدونة الخاصة بك جديدة ولم تنشئ الصفحات الثابتة بعد أو مدونتك قديمة ولم تتيح لك فرصة أنشاء الصفحات الثابتة، فيمكنك بكل سهولة انشاء الصفحات الثابتة من خلال اتباع هذه الخطوات التالية: النقر على زر "الصفحات" من داخل "لوحة تحكم بلوجر"، ثم قم بإنشاء الصفحات التي ترغب بها.
قبل القيام بهذه المهمة، يجب أن تكون بالفعل قد أنشئت الصفحات الثابتة مسبقًا. أما إذا كانت المدونة الخاصة بك جديدة ولم تنشئ الصفحات الثابتة بعد أو مدونتك قديمة ولم تتيح لك فرصة أنشاء الصفحات الثابتة، فيمكنك بكل سهولة انشاء الصفحات الثابتة من خلال اتباع هذه الخطوات التالية: النقر على زر "الصفحات" من داخل "لوحة تحكم بلوجر"، ثم قم بإنشاء الصفحات التي ترغب بها.
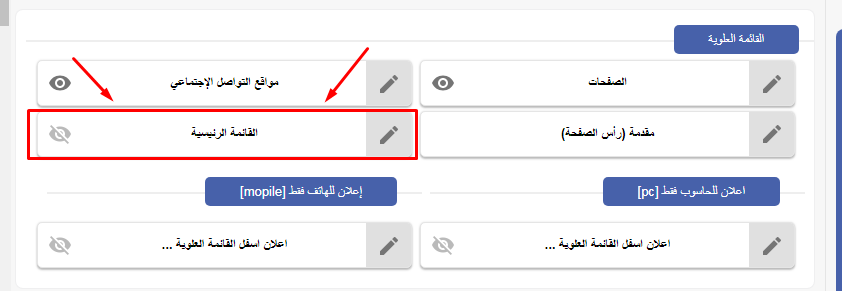
مواقع التواصل الاجتماعي
في قالب سيو بلس يوجد 3 عناصر لوضع روابط مواقع التواصل الاجتماعي، ومن خلال هذه العناصر يمكنك تحديد موضع ظهور مواقع التواصل الاجتماعي في مدونتك. بما في ذلك:
- إظهار مواقع التواصل الاجتماعي في أعلي الصفحة الرئيسية بالمدونة.
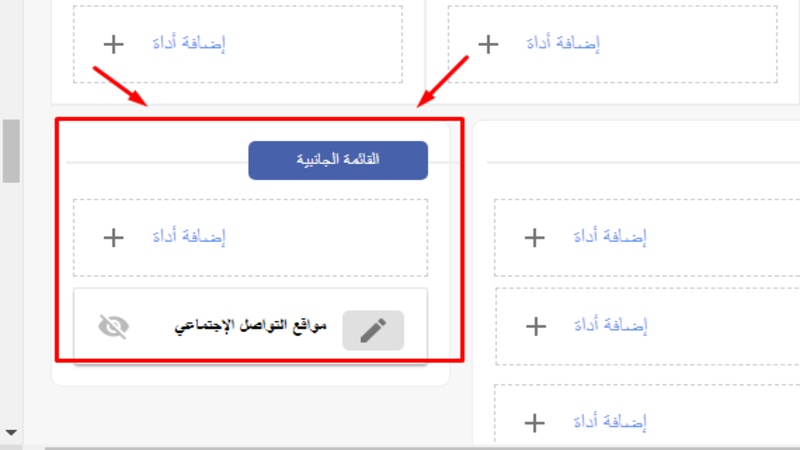
- إظهار مواقع التواصل الاجتماعي في القائمة الجانبية بالصفحة الرئيسية للمدونة وداخل المشاركات.
- إظهار مواقع التواصل الاجتماعي في ذيل المدونة (الفوتر).
يمكنك إظهار مواقع التواصل الاجتماعي في أي مكان يعجبك في تلك الأماكن المذكورة في النقاط بالأعلى، وللقيام بهذه المهمة اتبع هذه الخطوات:
1- الدخول إلي اعدادات القالب من خلال النقر علي زر "التنسيق".
2- تحديد العنصر الذي ترغب من خلاله إظهار مواقع التواصل الاجتماعي.
3- بعد تحديد العنصر قم بالنقر عليه.
4- ثم النقر على زر "إضافة عنصر جديد".
5- بعد ذلك، ستظهر لك خانتين:
- في خانة أسم الموقع الإلكتروني، يتم إضافة أسم موقع التواصل الاجتماعي بحروف صغيرة مثل (facebook).
- في خانة عنوان URL للموقع الإلكتروني، يتم إضافة رابط صفحة موقع التواصل الأجتماعي (عنوان url) مثل (https://www.facebook.com/profile.php?id=100083058116147).
6- النقر على زر"حفظ".
بهذه الخطوات، ستظهر مواقع التواصل الأجتماعي داخل مدونتك بالصفحة الرئيسية في المكان الذي حددته من خلال الثلاث عناصر الموجودة داخل التنسيق، سواء كان في ذيل الفاتورة أو القائمة الجانبية أو القائمة العلوية أو جميعهم فحرية الاختيار لك.
مواقع التواصل الإجتماعي التي يمكنك اضافتها في العناصر:
- facebook
- twitter
- tumblr
- whatsapp
- youtube
- behance
- flickr
- blogger
- wordpress
- tumblr
- telegram
- skype
- instagram
- linkedin
- pinterest
- google-play
- إظهار مواقع التواصل الاجتماعي في أعلي الصفحة الرئيسية بالمدونة.
- إظهار مواقع التواصل الاجتماعي في القائمة الجانبية بالصفحة الرئيسية للمدونة وداخل المشاركات.
- إظهار مواقع التواصل الاجتماعي في ذيل المدونة (الفوتر).
1- الدخول إلي اعدادات القالب من خلال النقر علي زر "التنسيق".
2- تحديد العنصر الذي ترغب من خلاله إظهار مواقع التواصل الاجتماعي.
3- بعد تحديد العنصر قم بالنقر عليه.
4- ثم النقر على زر "إضافة عنصر جديد".
5- بعد ذلك، ستظهر لك خانتين:
- في خانة أسم الموقع الإلكتروني، يتم إضافة أسم موقع التواصل الاجتماعي بحروف صغيرة مثل (facebook).
- في خانة عنوان URL للموقع الإلكتروني، يتم إضافة رابط صفحة موقع التواصل الأجتماعي (عنوان url) مثل (https://www.facebook.com/profile.php?id=100083058116147).
بهذه الخطوات، ستظهر مواقع التواصل الأجتماعي داخل مدونتك بالصفحة الرئيسية في المكان الذي حددته من خلال الثلاث عناصر الموجودة داخل التنسيق، سواء كان في ذيل الفاتورة أو القائمة الجانبية أو القائمة العلوية أو جميعهم فحرية الاختيار لك.
مواقع التواصل الإجتماعي التي يمكنك اضافتها في العناصر:
- tumblr
- youtube
- behance
- flickr
- blogger
- wordpress
- tumblr
- telegram
- skype
- google-play
رأس الصفحة
من خلال هذا الإعداد يمكنك إظهار أسم المدونة الخاصة بك أو أظهار لوجو المدونة الخاصة بك بدلاً من ظهور اسم المدونة، في كل الحالتين سواء اكتفيت بتركيب اللوجو أو تعيين أسم المدونة، فأن ذلك سيظهر في أعلي الصفحة الرئيسية بالمدونة الخاصة بك. ويضم هذا الاعدادات 6 خانات، بما في ذلك:
- عنوان المدونة: في حالة الرغبة بظهور أسم مدونتك في أعلي الصفحة الرئيسية للمدونة الخاصة بك، فيمكنك القيام بذلك من خلال هذه الخانه، ما عليك فعله فقط هو كتابة الاسم في المربع والضغط على حفظ وستلاحظ ظهور اسم المدونة في أعلي الصفحة الرئيسية بمدونتك.
- وصف المدونة: في هذا المربع يمكنك كتابة وصف مدونتك أو تركه فاضي كما هو وأنا أنصح بهذا.
- إضافة صورة: إذا كنت ترغب بتركيب لوجو معين وتريد ظهوره في مدونتك بالصفحة الرئيسية، فيمكنك القيام بهذا بسهولة من خلال هذه الخانة، ما يتعين عليك فعله هو إدخال عنوان URL الصورة أو تحميل الصورة من الكمبيوتر. كما يوصي برفع صورة الشعار بمقاس عرض 250px وارتفاع 70px.
- موضع الصورة: في هذه الخانة ستجد 3 خيارات مختلفين، يمكنك من خلال هذه الخانة تحديد موضع اللوجو، وانا أنصح بتحديد خيار "بدلاً من العنوان والوصف" سيسمح لك هذا الاختيار بأظهار اللوجو بشكل رائع ومنسق دون وجود أي أخطاء.
- التصغير للملائمة: عند تفعيل هذا الاختيار سيبدأ بتصغير اللوجو إلى 150 بكسل، مما يساعد هذا على تخفيف حجم اللوجو وظهوره بدقة أعلى. ويمكنك ترك هذا الخيار مغلق كما هو أو تركه مفعل، فهذا يرجع إليك.
- عنوان المدونة: في حالة الرغبة بظهور أسم مدونتك في أعلي الصفحة الرئيسية للمدونة الخاصة بك، فيمكنك القيام بذلك من خلال هذه الخانه، ما عليك فعله فقط هو كتابة الاسم في المربع والضغط على حفظ وستلاحظ ظهور اسم المدونة في أعلي الصفحة الرئيسية بمدونتك.
- وصف المدونة: في هذا المربع يمكنك كتابة وصف مدونتك أو تركه فاضي كما هو وأنا أنصح بهذا.
- إضافة صورة: إذا كنت ترغب بتركيب لوجو معين وتريد ظهوره في مدونتك بالصفحة الرئيسية، فيمكنك القيام بهذا بسهولة من خلال هذه الخانة، ما يتعين عليك فعله هو إدخال عنوان URL الصورة أو تحميل الصورة من الكمبيوتر. كما يوصي برفع صورة الشعار بمقاس عرض 250px وارتفاع 70px.
- موضع الصورة: في هذه الخانة ستجد 3 خيارات مختلفين، يمكنك من خلال هذه الخانة تحديد موضع اللوجو، وانا أنصح بتحديد خيار "بدلاً من العنوان والوصف" سيسمح لك هذا الاختيار بأظهار اللوجو بشكل رائع ومنسق دون وجود أي أخطاء.
- التصغير للملائمة: عند تفعيل هذا الاختيار سيبدأ بتصغير اللوجو إلى 150 بكسل، مما يساعد هذا على تخفيف حجم اللوجو وظهوره بدقة أعلى. ويمكنك ترك هذا الخيار مغلق كما هو أو تركه مفعل، فهذا يرجع إليك.
القائمة الرئيسية
يتيح لك هذا الإعداد إنشاء أقسام المدونة الخاصة بك وإظهارها في الصفحة الرئيسية. اتبع هذه الخطوات للقيام بذلك:
- انقر على هذا زر "القائمة الرئيسة".
- أنقر على زر "إضافة عنصر جديد".
- في خانة أسم الموقع الإلكتروني يتم إضافة عنوان القسم.
- في خانة عنوان URL للموقع الإلكتروني يتم إضافة رابط القسم.
في حالة كانت لديك أقسام للمدونة الخاصة بك ولم تكن على معرفة بكيفية العثور على روابط أقسام مدونتك فاتبع هذه الخطوات: التنسيق> القائمة الجانبية> أضافة أداء> التصنيفات> حفظ> بعد ذلك، أنتقل إلي "الصفحة الرئيسية" بالمدونة الخاصة بك وقم بعمل اعادة تحميل للصفحة، وحينئذ ستظهر أقسام مدونتك بالصفحة الرئيسية في "قسم التسميات" بالقائمة الجانبية، وما يتعين عليك فعله في هذه اللحظة هو الضغط علي هذه الأقسام ونسخ عنوان رابط Url كل قسم ووضعه في إعداد "القائمة الرئيسية" بالتنسيقات في "خانة عنوان URL للموقع الإلكتروني".
- انقر على هذا زر "القائمة الرئيسة".
- أنقر على زر "إضافة عنصر جديد".
- في خانة أسم الموقع الإلكتروني يتم إضافة عنوان القسم.
- في خانة عنوان URL للموقع الإلكتروني يتم إضافة رابط القسم.
في حالة كانت لديك أقسام للمدونة الخاصة بك ولم تكن على معرفة بكيفية العثور على روابط أقسام مدونتك فاتبع هذه الخطوات: التنسيق> القائمة الجانبية> أضافة أداء> التصنيفات> حفظ> بعد ذلك، أنتقل إلي "الصفحة الرئيسية" بالمدونة الخاصة بك وقم بعمل اعادة تحميل للصفحة، وحينئذ ستظهر أقسام مدونتك بالصفحة الرئيسية في "قسم التسميات" بالقائمة الجانبية، وما يتعين عليك فعله في هذه اللحظة هو الضغط علي هذه الأقسام ونسخ عنوان رابط Url كل قسم ووضعه في إعداد "القائمة الرئيسية" بالتنسيقات في "خانة عنوان URL للموقع الإلكتروني".
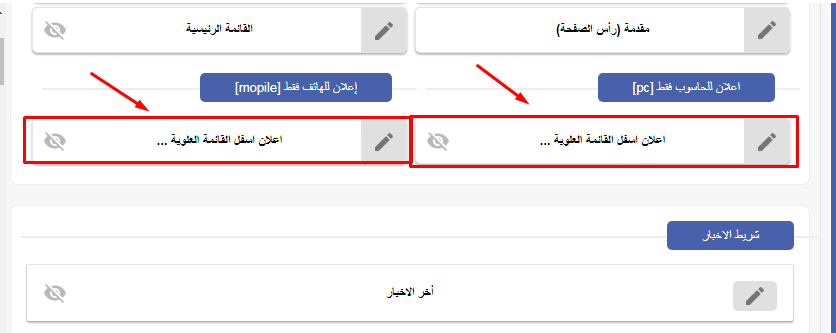
إعلانات القائمة العلوية
يتيح لك هذا النظام عرض الأعلانات في القائمة العلوية بشكل مختلف، وللتوضيح أكثر:
- إعلانات للحاسوب فقط: من خلال هذا الإعداد يمكنك اضافة اعلان في القائمة العلوية ليظهر علي جهاز الحاسوب فقط دون ظهوره على الهاتف. المحمول.
- اعلانات للهاتف فقط: كذلك يتيح لك هذا الأعداد اضافة اعلان في القائمة العلوية ليظهر علي الهاتف المحمول فقط دون ظهوره على جهاز الحاسوب.
- إعلانات للحاسوب فقط: من خلال هذا الإعداد يمكنك اضافة اعلان في القائمة العلوية ليظهر علي جهاز الحاسوب فقط دون ظهوره على الهاتف. المحمول.
- اعلانات للهاتف فقط: كذلك يتيح لك هذا الأعداد اضافة اعلان في القائمة العلوية ليظهر علي الهاتف المحمول فقط دون ظهوره على جهاز الحاسوب.
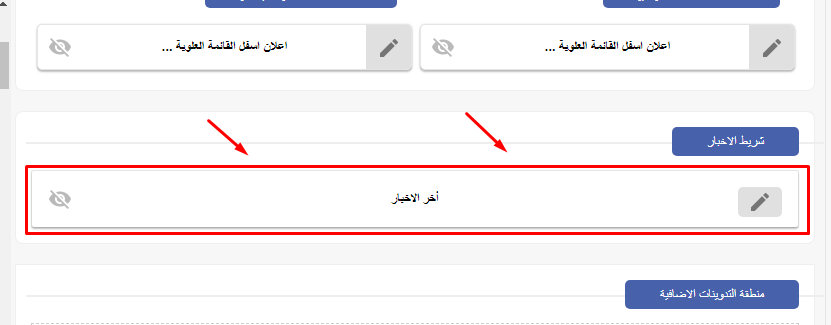
شريط الأخبار
يوفر لك هذا الإعداد عرض المشاركات الخاصة بمدونتك علي هيئة شكل شريط أخبار داخل مدونتك بالصفحة الرئيسية. حيث يمكنك عرض عنواين المشاركات الموجودة علي مدونتك في شريط الأخبار بشكل عشوائي أو بشكل منتظم أو بشكل محدد. اتبع هذه الخطوات التالية لمعرفة كيفية القيام بذلك:
- أنقر على أعداد "شريط الاخبار".
- قم بتفعيل "عرض هذه الأداء".
- في خانة "العنوان" أكتب العنوان الذي ترغب بظهوره على شريط الاخبار مثلا (أخر الأخبار - أخبار عاجلة - أخبار حديثة)
- في خانة "المحتوي" أكتب عنوان القسم الذي ترغب بعرض مشاركته في شريط الأخبار أو يمكنك أستخدام هذه الأوامر وكتابتها في تلك الخانة:
- lastPost هذا الأمر يعرض في شريط الأخبار "آخر المشاركات المنشورة" في مدونتك
- randomPost هذا الأمر يعرض في شريط الاخبار "المشاركات العشوائية" في مدونتك
- أنقر على أعداد "شريط الاخبار".
- قم بتفعيل "عرض هذه الأداء".
- في خانة "العنوان" أكتب العنوان الذي ترغب بظهوره على شريط الاخبار مثلا (أخر الأخبار - أخبار عاجلة - أخبار حديثة)
- في خانة "المحتوي" أكتب عنوان القسم الذي ترغب بعرض مشاركته في شريط الأخبار أو يمكنك أستخدام هذه الأوامر وكتابتها في تلك الخانة:
- lastPost هذا الأمر يعرض في شريط الأخبار "آخر المشاركات المنشورة" في مدونتك
- randomPost هذا الأمر يعرض في شريط الاخبار "المشاركات العشوائية" في مدونتك
منقطة التدوينات الإضافية
في قالب سيو بلس يوجد منطقة التدوينات إضافية، وتسمح لك هذه المنطقة بإضافة مشاركات مدونتك وعرضها في الصفحة الرئيسية بعدة طرق مختلفة. يمكنك اختيار عرض المقالات بشكل مجمع أو قائمة عمودية أو عرضها بتنسيق مخصص. يتيح القالب 14 شكل مختلف يمكنك استخدامهما لعرض المشاركات في الصفحة الرئيسية بأي شكل يعجبك، وللقيام بهذه المهمة اتبع الخطوات التالية:- استخدام النموذج التالي لتوليد الكود المخصص وفقًا للإعدادات التي ستحددها. النموذج من هنا
- اختار الشكل الذي ترغب بعرضه في الصفحة الرئيسية.
- حدد عدد المشاركات التي ترغب بإظهارها في الشكل الذي قمت بإختياره.
- حدد مصدر المشاركات التي ترغب بإظهارها في الشكل الذي قمت بإختياره.
- النقر على زر "توليد الكود"، وبعد ذلك، قم بنسخ الكود.
- أنتقل إلي التنسيق> وأذهب إلي أي عنصر يسمى "بمنطقة التدوينات الاضافية" سواء كان ذلك في القائمة الجانبية او الفوتر فيمكنك الذهاب إلي أي عنصر يعجبك يسمى "منطقة التدوينات الاضافية".
- قُم بالنقر على زر "إضافة اداة".
- قُم بأختيار أداة HTML/JavaScript.
- اختار العنوان المناسب
- في خانة المحتوى الصق الكود الذي قمت بتوليده ونسخه في الخطوة رقم 5 سابقًا.
- النقر على حفظ.
- انتقل إلي الصفحة الرئيسية في مدونتك، وستلاحظ وجود الشكل الذي قمت بتعيينه وفقا لاعدادتك المحددة.
- بعد ذلك، يمكنك التعديل على الأسلوب والتنسيق والترتيب بحرية وفقًا لاحتياجات موقعك.
- استخدام النموذج التالي لتوليد الكود المخصص وفقًا للإعدادات التي ستحددها. النموذج من هنا
- اختار الشكل الذي ترغب بعرضه في الصفحة الرئيسية.
- حدد عدد المشاركات التي ترغب بإظهارها في الشكل الذي قمت بإختياره.
- حدد مصدر المشاركات التي ترغب بإظهارها في الشكل الذي قمت بإختياره.
- النقر على زر "توليد الكود"، وبعد ذلك، قم بنسخ الكود.
- أنتقل إلي التنسيق> وأذهب إلي أي عنصر يسمى "بمنطقة التدوينات الاضافية" سواء كان ذلك في القائمة الجانبية او الفوتر فيمكنك الذهاب إلي أي عنصر يعجبك يسمى "منطقة التدوينات الاضافية".
- قُم بالنقر على زر "إضافة اداة".
- قُم بأختيار أداة HTML/JavaScript.
- اختار العنوان المناسب
- في خانة المحتوى الصق الكود الذي قمت بتوليده ونسخه في الخطوة رقم 5 سابقًا.
- النقر على حفظ.
- انتقل إلي الصفحة الرئيسية في مدونتك، وستلاحظ وجود الشكل الذي قمت بتعيينه وفقا لاعدادتك المحددة.
- بعد ذلك، يمكنك التعديل على الأسلوب والتنسيق والترتيب بحرية وفقًا لاحتياجات موقعك.
سكشن قائمة SeoPlus v8.0
تأجيل الاعلانات
من المهم أن تعرف أن خاصية تأجيل الإعلانات في تصميم قالب سيو بلس توفر لك بعض الفوائد والعيوب التي يجب عليك النظر فيها. من ناحية الفائدة، فهي تساعد على تسريع مدونتك وتحسين تجربة المستخدم من خلال تأجيل عرض الإعلانات حتى يتفاعل الزائر مع المحتوى.
ومن ناحية العيب، فإنها تؤثر سلبًا على أرباحك بشكل بسيط لأنها تؤجل عرض الإعلانات حتى يتفاعل الزائر في المدونة، مما يؤدي إلى تأخر تحميل الإعلانات وتقليل عدد النقرات عليها.
لذلك، عليك التفكير جيدًا في استخدام هذه الخاصية وتقييم ما إذا كانت تناسب مدونتك وأهدافك التجارية. قم بالتجربة واختبر الخاصية وتحليل النتائج لتحديد ما إذا كانت هذه الخاصية هي الخيار الأمثل لمدونتك أم لا.
إذا كنت ترغب في تفعيل خاصية تأجيل الإعلانات ليزي لود في قالب سيو بلس، فالأمر يتطلب بعض الخطوات الأساسية. أولا، يجب التأكد من عدم وجود أي وحدة إعلانية مضافة يدويًا داخل أكواد القالب حتى إذا كانت اعلانات التلقائية. بعد ذلك، يمكنك تفعيل الأداة لتأجيل الإعلانات التلقائية واليدوية معًا، وتحكم بتشغيل الإعلانات التلقائية من حسابك في Google Adsense. لتفعيل الخاصية، يرجى اتباع الخطوات التالية:
- أنتقل إلي التنسيق.
- ابحث عن الإضافة التي تسمى "Lazy Adsense - تأجيل الأعلانات"، وستجدها كأول أداة في التنسيق.
- انقر على زر "التعديل".
- قم بتفعيل الأداة عن طريق النقر على الزر بجانب جملة "عرض هذه الأداة".
- في خانة محتوى الأداة، أضف رابط سكريبت الشفرة الإعلانية.
- اضغط على زر الحفظ للتأكد من حفظ التغييرات التي قمت بها.
يرجى ملاحظة أنه يجب حذف الجزء التالي من جميع وحدات الإعلانات الخاصة بك.
وللتوضيح أكثر، في هذا المثال، تم استخدام شفرة إعلانية من Google AdSense لتوضيح ما هو رابط سكربت الشفرة الإعلانية الذي يجب إضافته في أداة الإعلانات الخاصة بك، وما يجب حذفه من جميع شفرات الإعلانات الخاصة بك حتى يتم تشغيل الخاصية بدون مشاكل. كما تم تعديل رقم الناشر ورقم الشفرة الإعلانية في هذا المثال إلي نجوم.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-*********" crossorigin="anonymous"></script> <!-- اعلان تجريبي --> <ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-*******" data-ad-slot="*******" data-ad-format="auto" data-full-width-responsive="true"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
- كما موضح في الفقرة السابقة. يجب حذف النص الموضح باللون الأحمر من شفرة الإعلانات
- وبعد ذلك يجب استخدام الشفرة الموضحة باللون الأزرق في أي مكان ترغبه في داخل القالب.
- الرابط الموضح باللون الأخضر يجب إضافته داخل الأداة في التنسيق كما تم ذكر ذلك سابقا.
يتعين عليك اتباع هذه الإرشادات بعناية لضمان عدم حدوث أي أخطاء في الشفرة الإعلانية أو تنسيق الصفحة.
ومن ناحية العيب، فإنها تؤثر سلبًا على أرباحك بشكل بسيط لأنها تؤجل عرض الإعلانات حتى يتفاعل الزائر في المدونة، مما يؤدي إلى تأخر تحميل الإعلانات وتقليل عدد النقرات عليها.
لذلك، عليك التفكير جيدًا في استخدام هذه الخاصية وتقييم ما إذا كانت تناسب مدونتك وأهدافك التجارية. قم بالتجربة واختبر الخاصية وتحليل النتائج لتحديد ما إذا كانت هذه الخاصية هي الخيار الأمثل لمدونتك أم لا.
إذا كنت ترغب في تفعيل خاصية تأجيل الإعلانات ليزي لود في قالب سيو بلس، فالأمر يتطلب بعض الخطوات الأساسية. أولا، يجب التأكد من عدم وجود أي وحدة إعلانية مضافة يدويًا داخل أكواد القالب حتى إذا كانت اعلانات التلقائية. بعد ذلك، يمكنك تفعيل الأداة لتأجيل الإعلانات التلقائية واليدوية معًا، وتحكم بتشغيل الإعلانات التلقائية من حسابك في Google Adsense. لتفعيل الخاصية، يرجى اتباع الخطوات التالية:
- أنتقل إلي التنسيق.
- ابحث عن الإضافة التي تسمى "Lazy Adsense - تأجيل الأعلانات"، وستجدها كأول أداة في التنسيق.
- انقر على زر "التعديل".
- قم بتفعيل الأداة عن طريق النقر على الزر بجانب جملة "عرض هذه الأداة".
- في خانة محتوى الأداة، أضف رابط سكريبت الشفرة الإعلانية.
- اضغط على زر الحفظ للتأكد من حفظ التغييرات التي قمت بها.
يرجى ملاحظة أنه يجب حذف الجزء التالي من جميع وحدات الإعلانات الخاصة بك.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-*********"crossorigin="anonymous"></script><!-- اعلان تجريبي --><ins class="adsbygoogle"style="display:block"data-ad-client="ca-pub-*******"data-ad-slot="*******"data-ad-format="auto"data-full-width-responsive="true"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
- كما موضح في الفقرة السابقة. يجب حذف النص الموضح باللون الأحمر من شفرة الإعلانات
- وبعد ذلك يجب استخدام الشفرة الموضحة باللون الأزرق في أي مكان ترغبه في داخل القالب.
- الرابط الموضح باللون الأخضر يجب إضافته داخل الأداة في التنسيق كما تم ذكر ذلك سابقا.
يتعين عليك اتباع هذه الإرشادات بعناية لضمان عدم حدوث أي أخطاء في الشفرة الإعلانية أو تنسيق الصفحة.
أيقونات مخصصة
في الواقع، وظيفة هذا الإعداد حتى الآن غير معروفة، وهذا ما دفعني إلي التواصل مع مطور القالب من أجل الكشف عن وظيفة هذا الإعداد، وكان رده: سوف يتم توفير ذلك في التحديث الجديد باذن الله.
أيدي انلتكس Analytics ID
من خلال هذا الإعداد يمكنك وضع معرف القياس لـ Google Analytics من أجل مراقبة احصائيات مدونتك وتتبع التحليلات والزوار، ولسوء الحظ، توقفت إحصائيات Universal Analytics في الشهرالسابق وأصبح بإمكانك استخدام احصائيات Google Analytics 4، وهذا يعني أنك لست بحاجة إلى استخدام هذا الأعداد.
Header
تفعيل هذا الخيار يسمح لزوار مدونتك بالوصول السريع عند النقر على مربع البحث، بمجرد تفعيله ستظهر أقسام مدونتك أسفل شريط مربع البحث في الصفحة الرئيسية. سواء كنت ترغب بذلك أو لا فيمكنك تفعيله او اغلاقه بكل سهولة.
لوجو قائمة الهاتف
في هذا الإعداد يمكنك انشاء لوجو مخصص للهاتف، يساعد ذلك على انشاء لوجو عالي الدقة وبحجم مخصص للهاتف المحمول. ومن وجهة نظري، لا داعي لاستخدام هذا الإعداد والاكتفاء بلوجو المدونة الرئيسية.
ميزة الروابط الخارجية
ميزة تحويل الروابط الخارجية هي صفحة إعادة التوجيه Redirect Page تقوم بإعادة توجيه المستخدمين عند النقر على أي رابط في مدونتك يؤدي إلي رابط خارج مدونتك.
وللتوضيح، عندما ينقر المستخدم على أي رابط خارجي داخل مدونتك سيتم نقله إلى صفحة إعادة التوجيه داخل مدونتك وفي هذه الصفحة سينتظر لمدة ثواني وبعد ذلك سينتقل إلى الرابط الخارجي مباشرة.
تتميز هذه الخاصية بقدرتها على زيادة مدة تواجد الزائر في المدونة وتقليل معدل الارتداد، وينصح باستخدامها بعد الحصول على موافقة مدونتك في برنامج Google AdSense.
وللتوضيح، عندما ينقر المستخدم على أي رابط خارجي داخل مدونتك سيتم نقله إلى صفحة إعادة التوجيه داخل مدونتك وفي هذه الصفحة سينتظر لمدة ثواني وبعد ذلك سينتقل إلى الرابط الخارجي مباشرة.
تتميز هذه الخاصية بقدرتها على زيادة مدة تواجد الزائر في المدونة وتقليل معدل الارتداد، وينصح باستخدامها بعد الحصول على موافقة مدونتك في برنامج Google AdSense.
كيفية تفعيل صفحة إعادة توجيه في قالب سيو بلس؟
- قم بتسجيل الدخول إلى حسابك على منصة بلوجر.
- اختر مدونتك المتاحة لديك.
- انتقل إلى "الصفحات" ثم إضافة صفحة جديدة وأعطها اسم "إعادة التوجيه" أو أي أسم يعجبك.
- أكتب ما تريده في الصفحة.
- قم بتحويل الصفحة من "عرض وضع الإنشاء" إلى "عرض HTML".
- انسخ والصق هذا الكود المخصص <div id='pageredirect'></div> وقم بوضعه في المكان الذي تريد عرض عداد الانتظار به.
- انذاك قم بنسخ رابط الصفحة URL الذي انشئته لاحقًا وأنتقل إلي التنسيق ثم الأنتقال إلي سكشن "Post settings" وأنقر على "ميزة تحويل الروابط الخارجية".
- بعد النقر على "ميزة تحويل الروابط الخارجية" مرة أخرى قم بالنقر على "إضافة عنصر جديد".
- في خانة اسم الموقع الإلكتروني أدخل الأمر التالي: "page-url".
- في خانة عنوان URL للموقع الإلكتروني، أضف رابط الصفحة التي قمت بإنشائها.
- اضغط على "حفظ" لحفظ الأداة.
أخيراً، يمكن القول الان بأنه تم تفعيل صفحة إعادة التوجيه في قالب سيو بلس، وستعمل الآن الصفحة علي تحويل الزوار إلى أي رابط خارجي بعد عشر ثوانٍ من الانتقال إلى الصفحة. كما لا تنسى تحرير الصفحة التي قمت بإنشائها بشكل يناسب احتياجات مدونتك، مثل وضع رسالة إعلامية توضح أنه سيتم تحويل الزائرين إلى رابط خارجي بعد عدة ثوانٍ، وتحديد مدة التوجيه، وغير ذلك من الإعدادات المخصصة لهذه الصفحة.
- قم بتسجيل الدخول إلى حسابك على منصة بلوجر.
- اختر مدونتك المتاحة لديك.
- انتقل إلى "الصفحات" ثم إضافة صفحة جديدة وأعطها اسم "إعادة التوجيه" أو أي أسم يعجبك.
- أكتب ما تريده في الصفحة.
- قم بتحويل الصفحة من "عرض وضع الإنشاء" إلى "عرض HTML".
- انسخ والصق هذا الكود المخصص <div id='pageredirect'></div> وقم بوضعه في المكان الذي تريد عرض عداد الانتظار به.
- انذاك قم بنسخ رابط الصفحة URL الذي انشئته لاحقًا وأنتقل إلي التنسيق ثم الأنتقال إلي سكشن "Post settings" وأنقر على "ميزة تحويل الروابط الخارجية".
- بعد النقر على "ميزة تحويل الروابط الخارجية" مرة أخرى قم بالنقر على "إضافة عنصر جديد".
- في خانة اسم الموقع الإلكتروني أدخل الأمر التالي: "page-url".
- في خانة عنوان URL للموقع الإلكتروني، أضف رابط الصفحة التي قمت بإنشائها.
- اضغط على "حفظ" لحفظ الأداة.
ميزة جدول التنقل
ميزة جدول التنقل داخل المشاركات هي أنها تسمح للزوار بسهولة الوصول إلى مختلف أجزاء المشاركة بسرعة. عندما يكون المحتوى طويلًا وشاملاً، يمكن للزوار الضغط على روابط جدول التنقل الموجودة في بداية المشاركة للوصول إلى الأقسام التي يريدونها بشكل مباشر، بدلاً من البحث الطويل عنها.
يتيح جدول التنقل للزوار الاطلاع على محتوى المشاركة بشكل مختصر ويوفر وقتهم وجهدهم في البحث عن ما يحتاجون إليه. لتفعيل هذه الميزة أنقر على" ميزة جدول التنقل" داخل "التنسيق" وقم بتفعيل الأداء جانب عبارة "عرض هذه الأداء"، وبالمناسبة، يمكنك تغيير أسم عنوان الجدول من خلال خانة المحتوى.
يتيح جدول التنقل للزوار الاطلاع على محتوى المشاركة بشكل مختصر ويوفر وقتهم وجهدهم في البحث عن ما يحتاجون إليه. لتفعيل هذه الميزة أنقر على" ميزة جدول التنقل" داخل "التنسيق" وقم بتفعيل الأداء جانب عبارة "عرض هذه الأداء"، وبالمناسبة، يمكنك تغيير أسم عنوان الجدول من خلال خانة المحتوى.
ميزة شاهد أيضًا
ميزة "شاهد أيضًا" (Related Posts) تعرض مقترحات لمشاركات أخرى ذات صلة بالموضوع الذي يتم قراءته حاليًا. تساعد هذه الميزة على زيادة وقت التفاعل والاهتمام بالمدونة، حيث تساعد المستخدمين على البقاء أكثر من وقتهم وتحافظ على تصفحهم للمحتوى داخل المدونة بدلاً من المغادرة إلى مواقع أخرى.
كما أنها تزيد من فرص العثور على محتوى متعلق بالموضوع الذي يهم القارئ، وبالتالي تحسّن تجربة المستخدم. لتفعيل هذه الميزة تأكد اولاً أن المدونة الخاصة بك تحتوي علي 3 مشاركات ثم أنتقل إلي "ميزة شاهد أيضًا" داخل "التنسيق" وقم بتفعيل الاداء بجانب عبارة "عرض هذه الأداء" ويمكنك تغيير أسم ميزة شاهدة أيضا من خلال خانة المحتوي، لتظهر بالعنوان الذي يعجبك داخل مشاركات مدونتك.
كما أنها تزيد من فرص العثور على محتوى متعلق بالموضوع الذي يهم القارئ، وبالتالي تحسّن تجربة المستخدم. لتفعيل هذه الميزة تأكد اولاً أن المدونة الخاصة بك تحتوي علي 3 مشاركات ثم أنتقل إلي "ميزة شاهد أيضًا" داخل "التنسيق" وقم بتفعيل الاداء بجانب عبارة "عرض هذه الأداء" ويمكنك تغيير أسم ميزة شاهدة أيضا من خلال خانة المحتوي، لتظهر بالعنوان الذي يعجبك داخل مشاركات مدونتك.
قائمة التعليقات
هذه الخاصية الموجودة في قالب سيو بلس هي "قائمة التعليقات" وتتيح للمستخدم اختيار نظام التعليقات الذي يريد استخدامه وترتيب عرضها في المشاركات. يمكن تفعيل هذه الخاصية عن طريق النقر على زر التعديل لفتح الأداة، وتفعيل الأداة بالنقر على الزر المجاور لـ "عرض هذه الأداة".
يمكن للمستخدم إضافة نظام التعليق الذي يريده من بين خيارات Facebook وBlogger وDisqus، ومن ثم ترتيبها كما يريد. يجب ملاحظة أنه في حال تفعيل نظام التعليقات الخاص بـ Disqus أو Facebook، يجب على المستخدمين التحقق من رموز الميتا تاج الخاصة بهم وإضافة معرفات إدارة التعليقات الخاصة بهم.
يمكن للمستخدم إضافة نظام التعليق الذي يريده من بين خيارات Facebook وBlogger وDisqus، ومن ثم ترتيبها كما يريد. يجب ملاحظة أنه في حال تفعيل نظام التعليقات الخاص بـ Disqus أو Facebook، يجب على المستخدمين التحقق من رموز الميتا تاج الخاصة بهم وإضافة معرفات إدارة التعليقات الخاصة بهم.
القائمة الجانبية
من خلال القائمة الجانبية يمكنك استخدام العديد من الخصائص المذهلة التي ستظهر في القائمة الجانبية بالمشاركات أو الصفحة الرئيسية، علاوة على ذلك، ستجد مواقع التواصل الاجتماعي متوفرة في تلك القائمة مما يعني هذا اضافتها وإظهارها بكل سهولة في القائمة الجانبية.
لتفعيل القائمة الجانبية أتبع هذه الخطوات التالية:
- اذهب إلى قسم "التنسيق" في لوحة التحكم.
- حدد قسم "القائمة الجانبية".
- اضغط على زر "إضافة أداة".
- حدد الأداة التي تريدها من القائمة المتاحة.
- كرر العملية لإضافة أي أدوات إضافية.
ملاحظة: يمكنك أيضًا تغيير ترتيب الأدوات بسحبها وإفلاتها في المكان الذي تريده، ولا تنسى الضغط على زر الحفظ بعد الترتيب.
- اذهب إلى قسم "التنسيق" في لوحة التحكم.
- حدد قسم "القائمة الجانبية".
- اضغط على زر "إضافة أداة".
- حدد الأداة التي تريدها من القائمة المتاحة.
- كرر العملية لإضافة أي أدوات إضافية.
ملاحظة: يمكنك أيضًا تغيير ترتيب الأدوات بسحبها وإفلاتها في المكان الذي تريده، ولا تنسى الضغط على زر الحفظ بعد الترتيب.
رسائل المدونة الإلكترونية
نظام الإعلانات في قالب سيو بلس
يتيح قالب سيو بلس وجود نظامين للإعلانات يمكن استخدامهما لعرض الإعلانات. حيث يمكنك عرض الاعلانات على مستوى جميع المقالات بشكل أساسي أو يمكنك تخصيص الإعلانات وفقًا لمؤلف المقال باستخدام نظام مشاركة الأرباح. يمكن تلخيص النظامين على النحو التالي:
- نظام الإعلانات الأساسي للمقالات: يتيح هذا النظام عرض الإعلانات في كل المقالات.
- نظام الإعلانات المخصصة لكل كاتب: يتيح هذا النظام عرض الإعلانات في المقالات التي تم إنشاؤها من قبل كاتب معين.
- نظام الإعلانات الأساسي للمقالات: يتيح هذا النظام عرض الإعلانات في كل المقالات.
- نظام الإعلانات المخصصة لكل كاتب: يتيح هذا النظام عرض الإعلانات في المقالات التي تم إنشاؤها من قبل كاتب معين.
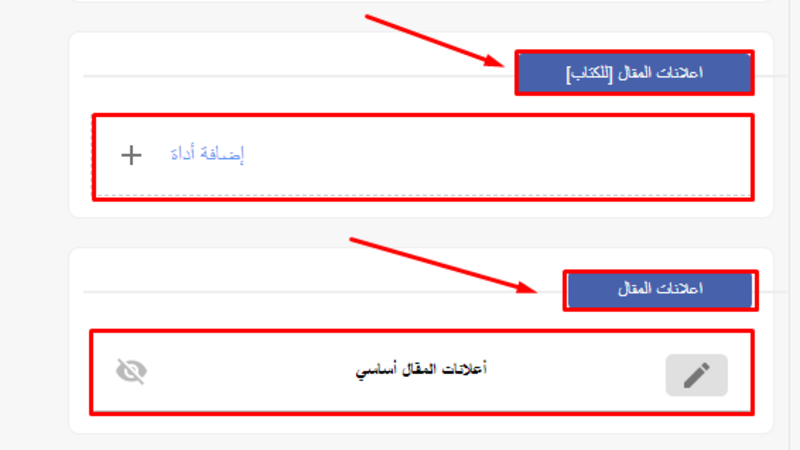
أعلانات المقال الأساسي
لتمكين عرض الإعلانات في قالب سيو بلس توجه إلى "التنسيق" ثم الانتقال إلي "إعلانات المقال الأساسي" ثم قم باتباع الخطوات التالية لإضافة إعلانات في جسم المقال:
- انقر على زر التعديل للوصول إلى صفحة إعدادات الإعلانات.
- اضغط على زر "إضافة عنصر جديد" لإضافة إعلان جديد.
- في حقل "اسم الموقع الإلكتروني"، أدخل معرف الإعلان الخاص بك.
- في حقل "عنوان URL للموقع الإلكتروني"، قم بإدخال كود الإعلان الخاص بك.
- انقر على زر "الحفظ" لحفظ الإعلان.
- كرر هذه الخطوات لجميع إعلاناتك، ولكن تأكد من استخدام معرفات مختلفة لأماكن الإعلانات المختلفة.
لاحظ أنه يمكنك الحصول على معرفات أماكن الإعلانات الخاصة بالقالب عن طريق مراجعة ملف التعليمات الخاص بالقالب أو الاتصال بفريق دعم القالب للحصول عليها.
- انقر على زر التعديل للوصول إلى صفحة إعدادات الإعلانات.
- اضغط على زر "إضافة عنصر جديد" لإضافة إعلان جديد.
- في حقل "اسم الموقع الإلكتروني"، أدخل معرف الإعلان الخاص بك.
- في حقل "عنوان URL للموقع الإلكتروني"، قم بإدخال كود الإعلان الخاص بك.
- انقر على زر "الحفظ" لحفظ الإعلان.
- كرر هذه الخطوات لجميع إعلاناتك، ولكن تأكد من استخدام معرفات مختلفة لأماكن الإعلانات المختلفة.
لاحظ أنه يمكنك الحصول على معرفات أماكن الإعلانات الخاصة بالقالب عن طريق مراجعة ملف التعليمات الخاص بالقالب أو الاتصال بفريق دعم القالب للحصول عليها.
نظام اعلانات الكاتب (مشاركة الأرباح)
لإضافة إعلانات داخل المقال الخاص بالكاتب، يتم اتباع الخطوات التالية:
- التوجه إلى قسم "اعلانات المقال [للكاتب]" في القالب.
- الضغط على زر "إضافة أداة".
- اختيار أداة "قائمة روابط".
- إضافة اسم الكاتب في خانة العنوان (تأكد من أن اسم الكاتب صحيح).
- الضغط على زر "إضافة عنصر جديد".
- إضافة معرف مكان الإعلان في خانة اسم الموقع الإلكتروني (يمكن الحصول على معرفات أماكن الإعلانات من النموذج المتاح في نهاية الفقرة).
- إضافة كود الإعلان في خانة عنوان URL للموقع الإلكتروني.
- الضغط على زر الحفظ وتكرار العملية لجميع الإعلانات مع تكرار المعرفات المختلفة لأماكن الإعلانات.
ملاحظة: يجب إضافة معرف "adsenseUrlAd" ورابط مكتبة AdSense المزودة بالرقم التعريفي للناشر ليتم عرض إعلانات AdSense لهذا الكاتب، ويتم إضافتهم بنفس طريقة إضافة الإعلانات لكل كاتب. لمزيد من المعلومات، يمكن مشاهدة الفيديو المتاح في نهاية الفقرة.
ملاحظات مهمة: - يرجى عدم تكرار نفس معرف مكان الإعلان في الأداة مرتين.
- في حال قمت بإضافة أي أداة في خانة إعلانات الكاتب، فلن تعمل هذه الأداة، ويجب عليك اختيار نظام واحد منهما للعمل عليه.
- يعمل نظام إعلانات الكاتب فقط على إعلانات أدسنس، على عكس النظام العادي للإعلانات الذي يمكنك استخدامه لإعلانات أي شركة أخرى.
الان للمزيد من المعلومات والتفاصيل حول نظام الإعلانات في قالب سيو بلس ستجد في الفيديو التالي شرح لكل ما سبق:
- التوجه إلى قسم "اعلانات المقال [للكاتب]" في القالب.
- الضغط على زر "إضافة أداة".
- اختيار أداة "قائمة روابط".
- إضافة اسم الكاتب في خانة العنوان (تأكد من أن اسم الكاتب صحيح).
- الضغط على زر "إضافة عنصر جديد".
- إضافة معرف مكان الإعلان في خانة اسم الموقع الإلكتروني (يمكن الحصول على معرفات أماكن الإعلانات من النموذج المتاح في نهاية الفقرة).
- إضافة كود الإعلان في خانة عنوان URL للموقع الإلكتروني.
- الضغط على زر الحفظ وتكرار العملية لجميع الإعلانات مع تكرار المعرفات المختلفة لأماكن الإعلانات.
ملاحظة: يجب إضافة معرف "adsenseUrlAd" ورابط مكتبة AdSense المزودة بالرقم التعريفي للناشر ليتم عرض إعلانات AdSense لهذا الكاتب، ويتم إضافتهم بنفس طريقة إضافة الإعلانات لكل كاتب. لمزيد من المعلومات، يمكن مشاهدة الفيديو المتاح في نهاية الفقرة.
ملاحظات مهمة:
- يرجى عدم تكرار نفس معرف مكان الإعلان في الأداة مرتين.
- في حال قمت بإضافة أي أداة في خانة إعلانات الكاتب، فلن تعمل هذه الأداة، ويجب عليك اختيار نظام واحد منهما للعمل عليه.
- يعمل نظام إعلانات الكاتب فقط على إعلانات أدسنس، على عكس النظام العادي للإعلانات الذي يمكنك استخدامه لإعلانات أي شركة أخرى.
زيل المدونة (الفوتر)
هل تريد جعل مدونتك أكثر إثارة وجاذبية للقراء؟ إذاً لا تنسى أن تضيف بعض الأدوات والمواقع الإجتماعية في ذيل صفحتك، حيث يمكن للزوار الاطلاع عليها والتفاعل معها بسهولة. ولتحقيق ذلك، يمكنك إضافة بعض الأدوات في أربعة أعمدة في نهاية المدونة، وستتجاوب تلك الأعمدة تلقائيًا بناءً على الأدوات التي تقوم بإضافتها.
وإذا كنت ترغب في تضمين روابط لمواقع التواصل الإجتماعي الخاصة بك، فلا تقلق، يمكنك إضافتها بسهولة في ذيل المدونة. تحتاج فقط إلى اتباع الخطوات الموضحة في شرح التالي وستتمكن من إضافة المواقع بسهولة ويسر.
1- قم بالتوجه إلى قسم "التنسيق".
2- بعد ذلك، انتقل إلى أسفل الصفحة حتى تصل إلى القسم المسمى بـ "زيل المدونة" (الفوتر).
3- يمكنك بعد ذلك، إضافة الأدوات التي ترغب بها في العمود المناسب بالفوتر.
4- كرر هذه العملية لجميع الأدوات التي تريدها، مع تنسيقها بالعمود المناسب لها.
5- يمكنك تحريك الأدوات لترتيبها حسب رغبتك، وبعد الترتيب يجب الضغط على زر الحفظ لحفظ التغييرات التي قمت بها.
إليك معلومة هامة تتعلق بشعار القالب الذي يظهر بجانب حقوق موقعك. يُعتقد أنه يضر بموقعك ويؤثر على قبولك في برنامج AdSense، ولكن هذا ليس صحيحاً. فالشعار هو مجرد مظهر لا يؤثر على موقعك ولا يضره، ولا يجب عليك إزالته لتحسين موقعك. وإذا كنت ترغب في إزالة الشعار، يمكنك شراء حزمة خاصة لحذفها. ومن المهم الإشارة إلى أن إزالة الشعار بطرق غير مصرح بها يعد مخالفة لاتفاقية البيع، ويمكن أن يؤدي إلى إيقاف تفعيل مدونتك. لذلك، إذا كنت ترغب في إزالة الشعار، يرجى التواصل مع فريق الدعم الفني لقالب سيو بلس.
وإذا كنت ترغب في تضمين روابط لمواقع التواصل الإجتماعي الخاصة بك، فلا تقلق، يمكنك إضافتها بسهولة في ذيل المدونة. تحتاج فقط إلى اتباع الخطوات الموضحة في شرح التالي وستتمكن من إضافة المواقع بسهولة ويسر.
1- قم بالتوجه إلى قسم "التنسيق".
2- بعد ذلك، انتقل إلى أسفل الصفحة حتى تصل إلى القسم المسمى بـ "زيل المدونة" (الفوتر).
3- يمكنك بعد ذلك، إضافة الأدوات التي ترغب بها في العمود المناسب بالفوتر.
4- كرر هذه العملية لجميع الأدوات التي تريدها، مع تنسيقها بالعمود المناسب لها.
5- يمكنك تحريك الأدوات لترتيبها حسب رغبتك، وبعد الترتيب يجب الضغط على زر الحفظ لحفظ التغييرات التي قمت بها.
إليك معلومة هامة تتعلق بشعار القالب الذي يظهر بجانب حقوق موقعك. يُعتقد أنه يضر بموقعك ويؤثر على قبولك في برنامج AdSense، ولكن هذا ليس صحيحاً. فالشعار هو مجرد مظهر لا يؤثر على موقعك ولا يضره، ولا يجب عليك إزالته لتحسين موقعك. وإذا كنت ترغب في إزالة الشعار، يمكنك شراء حزمة خاصة لحذفها. ومن المهم الإشارة إلى أن إزالة الشعار بطرق غير مصرح بها يعد مخالفة لاتفاقية البيع، ويمكن أن يؤدي إلى إيقاف تفعيل مدونتك. لذلك، إذا كنت ترغب في إزالة الشعار، يرجى التواصل مع فريق الدعم الفني لقالب سيو بلس.
شرح الإعدادات الأساسية بتخصيص القالب في سيو بلس
تنقسم إعدادات القالب إلى قسمين، الأول يتيح لك التحكم في التنسيق وإضافة أو حذف العناصر في جميع أنحاء القالب، والثاني يتيح لك التحكم في التخصيص وإيقاف أو تشغيل الخصائص، وتغيير الخطوط والألوان، والخلفية، وشكل القائمة العلوية، والمزيد. في هذا الشرح، سنقدم لك جميع الخصائص التي يمكنك استخدامها من خلال قسم التخصيص، بالإضافة إلى شرح كيفية استخدامها بكل سهولة.
للوصول إلى تخصيص قالب مدونتك، يجب اتباع الخطوات التالية:
- قم بفتح لوحة التحكم الخاصة بمدونتك.
- انتقل إلى تبويب "المظهر" أو "الشكل" في القائمة الرئيسية.
- اضغط على زر "تخصيص" أو "Customize" للوصول إلى صفحة تخصيص القالب.
- بمجرد الوصول إلى صفحة تخصيص القالب، يمكنك التحكم في جميع خيارات القالب بما في ذلك الألوان والخطوط والصور والأقسام والقوائم والشعارات والعناصر الأخرى.
للوصول إلى تخصيص قالب مدونتك، يجب اتباع الخطوات التالية:
- قم بفتح لوحة التحكم الخاصة بمدونتك.
- انتقل إلى تبويب "المظهر" أو "الشكل" في القائمة الرئيسية.
- اضغط على زر "تخصيص" أو "Customize" للوصول إلى صفحة تخصيص القالب.
- بمجرد الوصول إلى صفحة تخصيص القالب، يمكنك التحكم في جميع خيارات القالب بما في ذلك الألوان والخطوط والصور والأقسام والقوائم والشعارات والعناصر الأخرى.
تبويب الخلفية
في هذا التبويب، يمكنك رفع صورة كخلفية للمدونة أو تغيير لون المدونة بالكامل بنقرة واحدة.
الإعدادات المتقدمة
من خلال هذا القسم ستتمكن من التحكم في خصائص القالب المتقدمة مثل تغيير شكل القائمة العلوية، والتحكم في بعض المميزات والخصائص الأخرى. حيث يمكنك تخصيص خيارات القالب بشكل كامل، مثل تغيير الخط، وتحديد الألوان، وإضافة أكواد CSS لتعديل تنسيق الصفحة بشكل متقدم، أو عرض واخفاء بعض الخصائص. في ما يلي شرح الإعدادات ووظائفها بالتحديد.
الأعدادات الأساسية
1- خاصية تأجيل العناصر الأقصى:
بتفعيل هذه الخاصية، يتم تطبيق خاصية تأجيل العناصر (lazy load) على جميع عناصر القالب، مما يعني تحميل الصفحة بشكل أسرع وتوفير الوقت والمصادر.
2- تحويل سكيما القالب إلى سكيما جوجل نيوز:
عند تفعيل هذه الخاصية، يتم تحويل بيانات تنظيم المقالات في القالب إلى بيانات جوجل نيوز المنظمة، ولا يوصي بتفعيلها.
3- تفعيل وضع الدارك مود كوضع أساسي:
عند تفعيل هذه الخاصية، سيتم تغيير وضع عرض المدونة من الوضع الطبيعي إلى وضع الدارك مود تلقائيًا لكل الزوار، مما يجعل تجربة المستخدم أكثر راحة للعينين.
4- إلغاء تفعيل زر الدارك مود:
عند تفعيل هذه الخاصية، سيتم إزالة زر التبديل بين الوضع الطبيعي ووضع الدارك مود من المدونة.
5- تغيير لون الدارك مود:
هذا الخيار يتيح لك تغيير اللون الافتراضي لوضع الدارك مود في المدونة. يمكنك اختيار أحد اللونين المتاحين أو تغييرهما بنفسك.
6- تغيير خط الكتابة:
يتيح لك القالب اختيار واحد من تسعة أنماط خطوط مختلفة. يمكنك تغيير نمط الخط بسهولة باستخدام هذا الخيار.
الخطوط المتاحة هي:
1 - خط (tajawal)
2 - خط (cairo)
3 - خط (changa)
4 - خط (elmessiri)
5 - خط (almarai)
6 - خط (ibmplexsansarabic)
7 - خط (baloobhaijaan2)
8 - خط (sans-serif)
9 - خط (monospace)
الخطوط المتاحة هي:
1 - خط (tajawal)
2 - خط (cairo)
3 - خط (changa)
4 - خط (elmessiri)
5 - خط (almarai)
6 - خط (ibmplexsansarabic)
7 - خط (baloobhaijaan2)
8 - خط (sans-serif)
9 - خط (monospace)
7- تفعيل أداة تجاوب الصور المصغرة:
عند تمكين هذه الخاصية، ستظهر الصور المصغرة بحجمها الكامل دون تكبير أو تصغير لتناسب الشاشة. ومن الأفضل استخدام حجم الصور 16:9 ومثال على ذلك الأبعاد 800 × 450.
8- تفعيل أداة منع نسخ النصوص:
من خلال تفعيل هذه الخاصية، يتم تطبيق وضع عدم النسخ على جميع النصوص الموجودة في القالب.
9- تغيير شكل أداة "قائمة الهاتف":
يمكنك تغيير مظهر قائمة الهاتف في القالب لتظهر بأربعة أوضاع مختلفة. وعند تحديد الوضع الخامس، سيتم إخفاء الأداة بشكل كامل.
10- عرض المحتوى - عرض الشريط الجانبي:
تسمح هذه الخيارات لك بتغيير عرض الصفحة وعرض الشريط الجانبي في القالب بشكل منفصل.
اعدادات اخر المشاركات
1- اجراء تعديل على اداة [أخر المشاركات]
هذا الخيار يتيح لك تغيير شكل المقالات التي تظهر في جزء [أخر المشاركات] بستة أشكال مختلفة.
2- اخفاء اداة [أخر المشاركات]
عن طريق هذا الخيار، يمكنك إخفاء اداة [أخر المشاركات] في الصفحة الرئيسية.
3- تغيير شكل اداة [عرض المزيد]
من خلال هذا الخيار، يمكنك تغيير وضع التنقل الذي يظهر أسفل [أخر المشاركات] من اداة [عرض المزيد] للانتقال للصفحة التالية والسابقة.
اعدادات القائمة العلوية
1- تغيير شكل [القائمة العلوية]
بإمكانك تغيير شكل القائمة العلوية لموقعك بسهولة عن طريق اختيار إحدى الثلاثة أشكال المختلفة المتاحة.
2- تثبيت القائمة العلوية
بإمكانك تفعيل خاصية تثبيت القائمة العلوية لتبقى ثابتة أثناء تمرير الصفحة، وكذلك إلغاء هذه الخاصية في أي وقت.
3- خلفية القائمة العلوية
يمكنك تغيير لون خلفية القائمة العلوية البيضاء لتناسب أسلوب موقعك وتصميمه.
4- لون الروابط
يمكنك تغيير لون النص الخاص بالروابط في القائمة العلوية بسهولة.
5- حجم خط الروابط
يمكنك تغيير حجم خط الروابط في القائمة العلوية لتناسب حجم الشاشة وتفضيلات المستخدم.
6- لون ايقونة زر البحث والقائمة - خلفية زر البحث والقائمة
بإمكانك تغيير لون خلفية ولون الأيقونة الخاصة بـ زر البحث والقائمة الرئيسية بالهاتف لتناسب تصميم موقعك.
إعدادات تحكم القائمة الجانبية
ستتمكن من إخفاء أو عرض القائمة الجانبية حسب رغبتك في المقالات أو في الصفحة الرئيسية، وعلى الهاتف.
اعدادات مميزات المقالات
1- تغيير شكل خاصية [قد يعجبك أيضاً]
يمكنك من خلال هذه الإعدادات تغيير شكل خاصية "قد يعجبك أيضاً" التي تظهر في منتصف المقال إلى شكلين مختلفين.
2- تغيير شكل خاصية [مقالات قد تهمك]
يمكنك من خلال هذه الإعدادات تغيير شكل خاصية "مقالات قد تهمك" التي تظهر في أسفل المقال إلى 4 أشكال مختلفة.
3- إخفاء خاصية [مقالات قد تهمك]
يمكنك من خلال هذه الإعدادات إخفاء أو عرض خاصية "مقالات قد تهمك" التي تظهر في نهاية المقال.
4- إخفاء خاصية كاتب المقال
يمكنك من خلال هذه الإعدادات إخفاء أو عرض اسم كاتب المقال من جسم المقالة.
5- تفعيل زر [إعدادات المقالات]
يمكنك من خلال هذه الإعدادات إخفاء أو عرض زر "إعدادات المقال" المخصص للزائر لتكبير وتصغير حجم الخط في المقالات.
الألوان الرئيسية
من خلال هذه الأعداد، يمكنك تغيير الألوان الرئيسية التالية في مدونتك:
1- لون تبويب المدونة في الهاتف.
2- اللون الرئيسي.
3- اللون المساعد.
4- لون الخلفية الأساسي.
5- لون الروابط.
6- لون النصوص.
1- لون تبويب المدونة في الهاتف.
2- اللون الرئيسي.
3- اللون المساعد.
4- لون الخلفية الأساسي.
5- لون الروابط.
6- لون النصوص.
تخصيص المشاركات والصفحات
من خلال هذه الاعداد، يمكنك تخصيص الألوان وحجم الخط للعناوين والنصوص في المشاركات والصفحات، حيث يمكنك تغيير:
- لون عناوين المشاركات والصفحات
- حجم ونوع الخط لعناوين المشاركات والصفحات
- حجم ونوع الخط للنصوص في المشاركات والصفحات
- لون الخط في المشاركات والصفحات
- لون الروابط في المشاركات والصفحات
- لون النصوص في المشاركات والصفحات
- لون عناوين المشاركات والصفحات
- حجم ونوع الخط لعناوين المشاركات والصفحات
- حجم ونوع الخط للنصوص في المشاركات والصفحات
- لون الخط في المشاركات والصفحات
- لون الروابط في المشاركات والصفحات
- لون النصوص في المشاركات والصفحات
أضافة CSS
باستخدام هذا الخيار، يمكنك إضافة أكواد CSS مخصصة من مصادر خارجية أو من تلك المقدمة من مدونة سيو بلس وتطبيقها على واجهة موقعك لتخصيص مظهره وتعزيز تجربة المستخدم.
شرح إعدادات HTML في قالب سيو بلس
تعديل اكواد الميتا تاج
يعمل قالب سيو بلس على إضافة أكواد الميتا تاج تلقائياً وفقاً للقيم المأخوذة من مدونتك في كل صفحة، مثل وصف المدونة أو المقالة، وعنوان المدونة أو المقالة، ورابط المدونة، ولغة المدونة. ولكن، يجب إضافة بعض أكواد الميتا تاج بشكل يدوي داخل القالب.
بإمكانك تعديل أكواد الميتا تاج الخاصة بمدونتك في قالب سيو بلس بشكل يدوي عن طريق القيام بالتالي:
- قم بالدخول إلى لوحة التحكم الخاصة بمدونتك.
- انتقل إلى تبويب "المظهر".
- اضغط على زر "تخصيص"، ثم انتقل إلى "تعديل HTML".
- ستجد الجزء الذي يبدأ بعنوان "<!-- Required -->" ما تحت هذا العنوان هو ما سنقوم بإضافة المعلومات فيه.. يتم تعبئة هذا الجزء بالمعلومات المطلوبة من المعرفات المطلوبة إلي الروابط.
- اضغط على زر الحفظ للحفظ التعديلات التي قمت بها
التعديلات المطلوبة
هذه قائمة بالروابط والمعرّفات الخاصة المطلوب إضافتها:
- رابط صفحة موقعك على Facebook.
- رابط حسابك على Facebook أو صفحة موقعك على Facebook.
- معرف تطبيق Facebook في حال استخدام تعليقات Facebook.
- معرف تطبيق Disqus في حال استخدام تعليقات Disqus.
- معرف صفحة موقعك على Twitter.
- معرف حساب مشرف المدونة على Twitter.
ملاحظة/ يرجى إضافة الروابط والمعرفات الخاصة بك بين علامتي التنصيص في خانة content.
بإمكانك تعديل أكواد الميتا تاج الخاصة بمدونتك في قالب سيو بلس بشكل يدوي عن طريق القيام بالتالي:
- قم بالدخول إلى لوحة التحكم الخاصة بمدونتك.
- انتقل إلى تبويب "المظهر".
- اضغط على زر "تخصيص"، ثم انتقل إلى "تعديل HTML".
- ستجد الجزء الذي يبدأ بعنوان "<!-- Required -->" ما تحت هذا العنوان هو ما سنقوم بإضافة المعلومات فيه.. يتم تعبئة هذا الجزء بالمعلومات المطلوبة من المعرفات المطلوبة إلي الروابط.
- اضغط على زر الحفظ للحفظ التعديلات التي قمت بها
هذه قائمة بالروابط والمعرّفات الخاصة المطلوب إضافتها:
- رابط صفحة موقعك على Facebook.
- رابط حسابك على Facebook أو صفحة موقعك على Facebook.
- معرف تطبيق Facebook في حال استخدام تعليقات Facebook.
- معرف تطبيق Disqus في حال استخدام تعليقات Disqus.
- معرف صفحة موقعك على Twitter.
- معرف حساب مشرف المدونة على Twitter.
ملاحظة/ يرجى إضافة الروابط والمعرفات الخاصة بك بين علامتي التنصيص في خانة content.
تغيير صورة النشر البديله
صورة النشر البديلة (أو "الصورة المعتمدة") هي الصورة التي تظهر تلقائياً في حالة عدم وجود صورة في مقالتك أو عند نشر رابط صفحتك الرئيسية على منصات التواصل الاجتماعي. وتكون هذه الصورة هامة جداً لجذب انتباه الزوار والمتابعين إلى محتواك، لذلك يجب العناية بها واختيارها بعناية. كما أنه من المهم تحديد حجم الصورة المناسب لكي تظهر بشكل صحيح على منصات التواصل الاجتماعي المختلفة.
لتحديث صورة النشر البديلة، يمكن اتباع الخطوات التالية بسهولة:
- انتقل إلى تبويب "المظهر" في لوحة التحكم الخاصة بمدونتك.
- انقر على زر "تحرير HTML" الموجود بجوار الزر "تخصيص".
- بمساعدة خيار البحث، ابحث عن الكود التالي: <b:includable id='MetaImage'>.
- ستجد بجانب هذا الكود رابط الصورة البديلة. يمكنك تغييره برابط الصورة الجديدة التي تريدها، ولكن يجب التأكد من أن الرابط مستضاف على بلوجر أو أي موقع آخر يدعم HTTPS.
- انتقل إلى تبويب "المظهر" في لوحة التحكم الخاصة بمدونتك.
- انقر على زر "تحرير HTML" الموجود بجوار الزر "تخصيص".
- بمساعدة خيار البحث، ابحث عن الكود التالي: <b:includable id='MetaImage'>.
- ستجد بجانب هذا الكود رابط الصورة البديلة. يمكنك تغييره برابط الصورة الجديدة التي تريدها، ولكن يجب التأكد من أن الرابط مستضاف على بلوجر أو أي موقع آخر يدعم HTTPS.
شرح الأكواد المختصرة في قالب سيو بلس
يحتوي قالب سيو بلس على العديد من الأكواد المختصرة، وهي عبارة عن أكواد قصيرة تعرض محتوي أو عناصر مختلفة على صفحات موقعك. بعض الأكواد المختصرة الشائعة في قالب سيو بلس تشمل:- الأرشيف
- اتصل بنا
- آخر التعليقات
- رسائل الأزرار رسائل التنبيهات
- المؤلفين
- الأرشيف
- اتصل بنا
- آخر التعليقات
- رسائل الأزرار رسائل التنبيهات
- المؤلفين
الأرشيف
قم بتفعيل صفحة الأرشيف على موقعك باستخدام هذه الخطوات:
- انتقل إلى تبويب الصفحات
- قم بإنشاء صفحة جديدة
- قم بتحرير صفحة HTML الجديدة
- الصق هذا الكود داخل الصفحة: <div class='ArchivePage'></div>
- حفظ التغييرات وبهذا تمكنت من تفعيل الصفحة لتمكين الزوار من الوصول إلى أرشيف محتوى موقعك بسهولة.
- انتقل إلى تبويب الصفحات
- قم بإنشاء صفحة جديدة
- قم بتحرير صفحة HTML الجديدة
- الصق هذا الكود داخل الصفحة: <div class='ArchivePage'></div>
- حفظ التغييرات وبهذا تمكنت من تفعيل الصفحة لتمكين الزوار من الوصول إلى أرشيف محتوى موقعك بسهولة.
اتصل بنا
قم بتفعيل صفحة "اتصل بنا" يمكن القيام بذلك من خلال اتباع الخطوات التالية:- انتقل إلى علامة التبويب "الصفحات"
- أنشئ صفحة جديدة
- قم بتحرير صفحة HTML وألصق الكود التالي:<div id='Pagecontactus'></div>
- انتقل إلى علامة التبويب "الصفحات"
- أنشئ صفحة جديدة
- قم بتحرير صفحة HTML وألصق الكود التالي:<div id='Pagecontactus'></div>
آخر التعليقات
يمكنك إظهار أخر التعليقات علي جميع مشاركاتك سواءً في القائمة الجانبية أو الفوتر أو صفحة ثابتة، يُمكنك استخدام هذا الكود لعرض التعليقات: <div class='get-LastComments' data-num='5'></div>
رسائل الأزرار رسائل التنبيهات
إذا كنت تريد إضافة رسائل تنبيه أو أزرار إلى مقالاتك، يمكنك بسهولة إنشاء الأزرار والرسائل المناسبة باستخدام مولد أكواد الأزرار والرسائلمن هنا، ولكن أولاً يجب معرفة طريقة القيام بذلك في ما يلي.
بمجرد إنشاء الكود المختصر الخاص بالرسالة أو الزر، يمكنك استخدامه في أي مكان تريده في مقالتك. لإضافة الكود المختصر، قم بتحديد النص الذي تريد إضافة الزر أو الرسالة إليه، ثم اضغط على زر "إدراج رابط" وأضف الكود المختصر في خانة إضافة الرابط.
بمجرد إنشاء الكود المختصر الخاص بالرسالة أو الزر، يمكنك استخدامه في أي مكان تريده في مقالتك. لإضافة الكود المختصر، قم بتحديد النص الذي تريد إضافة الزر أو الرسالة إليه، ثم اضغط على زر "إدراج رابط" وأضف الكود المختصر في خانة إضافة الرابط.
المؤلفين
إليك طريقة أظهار المؤلفين باستخدام الكود المختصر التالي، يمكنك استخدامه في أي مكان يناسبك داخل الموقع، سواء في القائمة الجانبية أو الفوتر أو في صفحة ثابتة يسمح لك هذا الكود بأظهار مؤلفين مدونتك: <div class='get-Authors'></div>
فيديو شرح لكل ما سبق من الأكواد المختصرة:
فيديو شرح لكل ما سبق من الأكواد المختصرة:
شروحات أخري خفية في قالب سيو بلس
شرح كيفية تغيير شكل عناوين المقالات في قالب سيو بلس
يقدم قالب سيو بلس في كل إصدار شكلًا ثابتًا للعناوين، ويسمح للمستخدمين بتغيير الخلفية الخاصة بهذا الشكل. ومع ذلك، تم حذف هذا الخيار في التحديث الثامن، مما يعني أن العناوين ستكون في وضعها الافتراضي.
وبناءً على ذلك، قرر المطور تقديم أشكال مختلفة للعناوين التي يمكن استخدامها ببساطة في قالب سيو بلس. هذا يتيح للمستخدمين زيادة التحكم في شكل العناوين وترك الاختيار لهم لاختيار الشكل المناسب لمقالاتهم.
يمكن اختيار شكل موحد لجميع العناوين أو شكل مختلف لكل من العناوين الرئيسية والفرعية والثانوية. بالتالي، يمكن تخصيص شكل العناوين بطريقة مميزة وجذابة تناسب محتوى المقال وتضفي لمسة شخصية فريدة عليه.
لتطبيق أكواد العناوين في مدونتك وتغيير اشكالها، يمكنك القيام بالخطوات التالية:
- قم بالانتقال إلى تبويب المظهر في مدونتك.
- انقر على زر "تخصيص".
- اختر تبويب "الإعدادات المتقدمة".
- حدد قسم "إضافة CSS".
- استخدم محرر CSS المخصص لإضافة كود العناوين الذي تريده.
- انقر فوق زر "حفظ" للحفظ التغييرات.
طريقة استخدام اكواد العناوين وتطبيقها في مدونتك- قم بالذهاب الي تبويب "المظهر".
- اضفط علي زر "تخصيص".
- قم بفتح تبويب "الإعدادات المتقدّمة".
- اختار قسم "إضافة CSS".
- أنتقل إلي نموذج مولد أكواد العنواين من هنا.
- أختر الشكل الذي يعجبك وتحديد العنواين الذي ترغب أن يظهر بها الشكل سواء كانت عنواين H2 أو عنواين فرعية H3 أو عنواين ثانوية H4 أو كليهما.
- أنسخ الكود بعد توليده.
- ومن خلال الجزء الخاص بأضافة Css مخصص تقوم بأضافة الكود الخاص بشكل العناوين الذي قمت بنسخه ثم تقوم بالضغط علي زر الحفظ.
من خلال هذه الطريقة، يمكنك تخصيص شكل العناوين في مدونتك بطريقة سهلة ومرنة. ويمكنك إضافة أكواد عنواين مختلفة في جزء CSS لتحقيق تنوع وتميز في مظهر العناوين في مدونتك. والفيديو التالي يوضح جميع ما سبق شرحه:
وبناءً على ذلك، قرر المطور تقديم أشكال مختلفة للعناوين التي يمكن استخدامها ببساطة في قالب سيو بلس. هذا يتيح للمستخدمين زيادة التحكم في شكل العناوين وترك الاختيار لهم لاختيار الشكل المناسب لمقالاتهم.
يمكن اختيار شكل موحد لجميع العناوين أو شكل مختلف لكل من العناوين الرئيسية والفرعية والثانوية. بالتالي، يمكن تخصيص شكل العناوين بطريقة مميزة وجذابة تناسب محتوى المقال وتضفي لمسة شخصية فريدة عليه.
لتطبيق أكواد العناوين في مدونتك وتغيير اشكالها، يمكنك القيام بالخطوات التالية:
- قم بالانتقال إلى تبويب المظهر في مدونتك.
- انقر على زر "تخصيص".
- اختر تبويب "الإعدادات المتقدمة".
- حدد قسم "إضافة CSS".
- استخدم محرر CSS المخصص لإضافة كود العناوين الذي تريده.
- انقر فوق زر "حفظ" للحفظ التغييرات.
- قم بالذهاب الي تبويب "المظهر".
- اضفط علي زر "تخصيص".
- قم بفتح تبويب "الإعدادات المتقدّمة".
- اختار قسم "إضافة CSS".
- أنتقل إلي نموذج مولد أكواد العنواين من هنا.
- أختر الشكل الذي يعجبك وتحديد العنواين الذي ترغب أن يظهر بها الشكل سواء كانت عنواين H2 أو عنواين فرعية H3 أو عنواين ثانوية H4 أو كليهما.
- أنسخ الكود بعد توليده.
- ومن خلال الجزء الخاص بأضافة Css مخصص تقوم بأضافة الكود الخاص بشكل العناوين الذي قمت بنسخه ثم تقوم بالضغط علي زر الحفظ.
شرح تغيير شكل التواريخ داخل المشاركات في قالب سيو بلس
في قالب سيو بلس، تظهر التواريخ في المقالات بصيغة "اخر تحديث: منذ شهر"، ولكن بعد تجربة العديد من مستخدمي القالب، تبين أن هذه التواريخ تظهر بشكل خاطئ وتعطي تواريخ غير دقيقة. كذلك هناك بعض المستخدمين الذين لا يفضلون هذا النوع من التواريخ، لذا في ما يلي سنشرح كيفية تعديل قالب سيو بلس لحل هذه المشكلة وعرض التواريخ بشكل أكثر جاذبية.
- انتقل إلى تبويب المظهر
- انقر على زر "تحرير HTML" الموجود بجوار الزر "تخصيص".
- أبحث عن كود:
اخر تحديث : <time class='agotime post-date published updated' expr:datetime='data:post.lastUpdated.iso8601'/>
قم باستبدال الكود الموجود في الأعلى إلى الكود التالي:
تاريخ النشر: <b:eval expr='format(data:post.date, "EEEE d MMMM YYYY")'/> | أخر تحديث: <data:post.lastUpdated/>
لتظهر التواريخ في جميع المقالات بالصيغة التالية:
تاريخ النشر: الخميس 26 يناير 2023 | أخر تحديث: يناير 26, 2023معاينة القوالب وتحميل القوالب👇
- انتقل إلى تبويب المظهر
- انقر على زر "تحرير HTML" الموجود بجوار الزر "تخصيص".
- أبحث عن كود:
قم باستبدال الكود الموجود في الأعلى إلى الكود التالي:
تاريخ النشر: <b:eval expr='format(data:post.date, "EEEE d MMMM YYYY")'/> | أخر تحديث: <data:post.lastUpdated/>
لتظهر التواريخ في جميع المقالات بالصيغة التالية:
تاريخ النشر: الخميس 26 يناير 2023 | أخر تحديث: يناير 26, 2023










.gif)